鸿蒙OS应用开发之——页面布局DirectionalLayout
本文共 1183 字,大约阅读时间需要 3 分钟。
一 概述
- DirectionalLayout布局类似于Android中的LinearLayout布局
ohos:orientation的取值有两个horizontal和vertical,代表横向和纵向布局- DirectionalLayout用于将一组组件(Component)按照水平或者垂直方向排布,能够方便地对齐布局内的组件
二 布局文件基本操作
2.1 布局文件的位置
布局文件位于:entry—>src—>main—>resources—>base—>layout下
2.2 创建布局文件
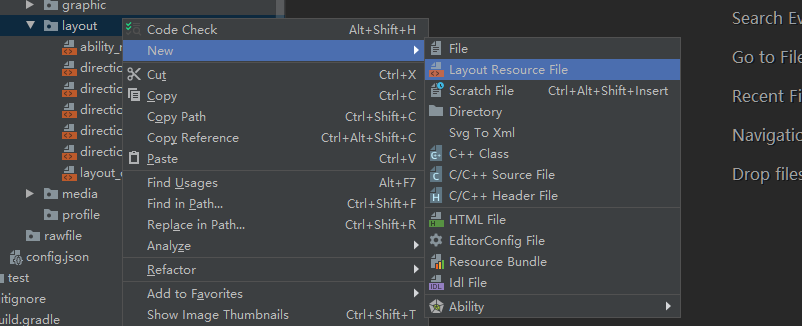
在layout上右键:New—>Layout Resource File

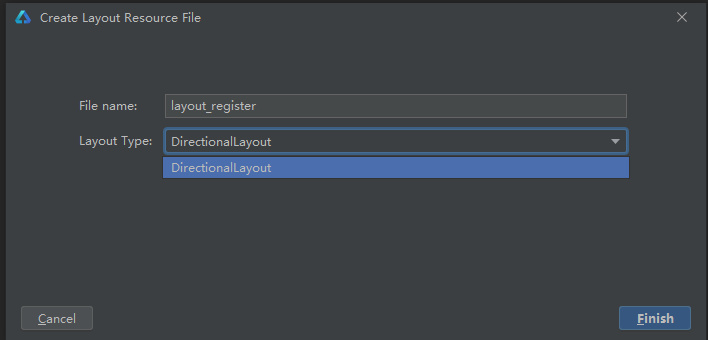
在弹出的窗口中,输入新建文件名和布局文件类型

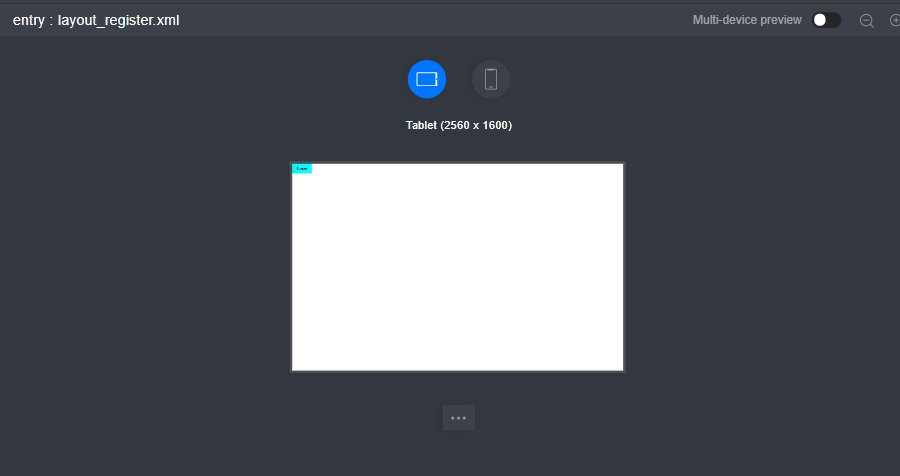
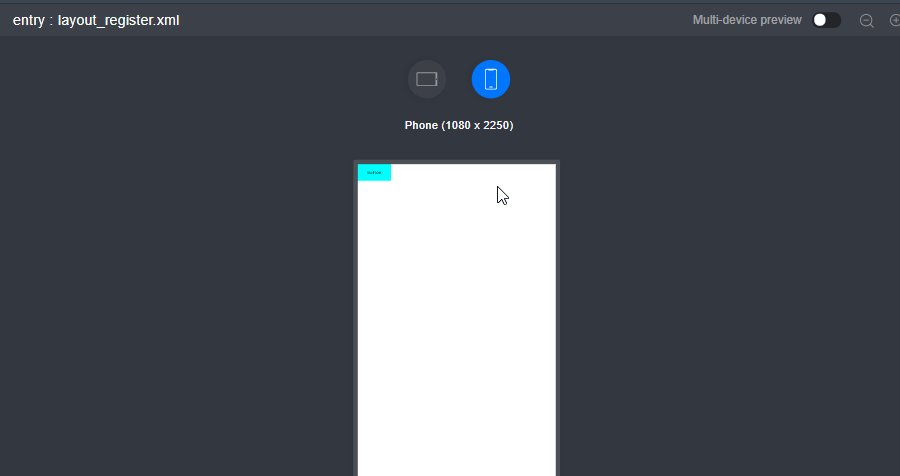
2.3 预览文件
布局文件相关代码
layout_register.xml
color_cyan_element
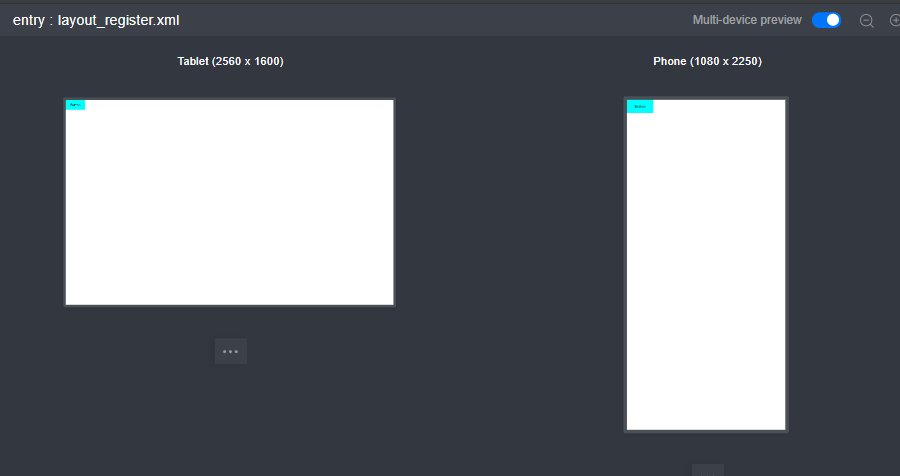
多设备预览(deviceType设置多个设备时)
"deviceType": [ "tablet","phone"],

三 DirectionalLayout排列
3.1 垂直排列
效果图

代码文件
布局文件
color_cyan_element.xml:
3.2 水平排列
效果图

代码
布局文件
color_cyan_element.xml:
四 DirectionalLayout对齐方式
4.1 对齐方式属性表
| 参数 | 作用 | 可搭配排列方式 |
|---|---|---|
| left | 左对齐 | 垂直排列 |
| top | 顶部对齐 | 水平排列 |
| right | 右对齐 | 垂直排列 |
| bottom | 底部对齐 | 水平排列 |
| horizontal_center | 水平方向居中 | 垂直排列 |
| vertical_center | 垂直方向居中 | 水平排列 |
| center | 垂直与水平方向都居中 | 水平/垂直排列 |
4.2 实例
效果图

布局文件示例代码
color_cyan_element.xml:
五 权重
5.1 说明
- 权重(weight)就是按比例来分配组件占用父组件的大小
- 父布局可分配宽度=父布局宽度-所有子组件width之和;
- 组件宽度=组件weight/所有组件weight之和*父布局可分配宽度;
5.2 实例
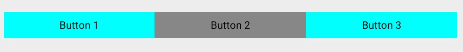
效果图

布局文件
color_cyan_element.xml:
color_gray_element.xml:
转载地址:http://rkfk.baihongyu.com/
你可能感兴趣的文章